ブログに表組み(table)を簡単に貼り付け・表示する方法
2018.04.19

当ブログ、スナップルアーズでも時々利用している表組み(table)。
表組を用いることで、文章で書くよりもわかりやすく・伝えやすい情報もあるため、使ってみたいけどどのようにしたら良いかわからない…といった人向けに、ブログで表組の作り方・表示方法をご紹介したいと思います。
▼ブログ内で表組利用例


ブログで表組を表示するために
ブログで表組を表現するためには、ブログに限らず、ホームページ全般を表示するための“HTML”という言語で記述でする必要があります。(表を写真やキャプチャ等で画像として表示する場合を除く)
HTMLとは?
かなり簡単に(乱暴に)言うと、“HTML”はWEBページを表示するために必要な言語のひとつです。今見て頂いている当ブログも“HTML”の記述によって表示がされています。
細かい部分はさておき、おおまかな例として“HTML”の使い方を見てみると…
例)文字からリンクする
「~というワケで、くわしくはこちらから」
とブログ上では見えますが“HTML”ソース上では
「~というワケで、くわしくは<a href=”https://norimaki.nagies.fun”>こちら</a>から」
といった形で、“HTML”を利用して、リンクしたい場所に飛び先ページのURLを指定しています。
表組を実現するためには、上記リンクを設定するのと同様に“HTML”での記述をする必要があります。
表組を実装するHTML「table」
上記のようにリンクを設定する際には<a>タグというHTMLを用いるように、表組を実装するには<table>というタグを利用します。
<table>タグの概要
<table>タグは大きく分けて、以下の4種類のタグで構成されています。
※ここからここまで、という意味合いで閉じタグ「</〇〇>」が必要です。
…「表組」はここからここまで
<tr>~</tr>
…「行」はここからここまで
<td>~</td>
…「列」はここからここまで
※「列」は「行(<tr>~</tr>)」内に記載し、複数「行」がある場合はそれぞれ同一数の「列<td>~</td>」がある必要があります。
<th>~<th>
…上記「列」とレイアウト上は同じですが、列の中でもタイトルとなるようなものを入れます。(無くてもOK)
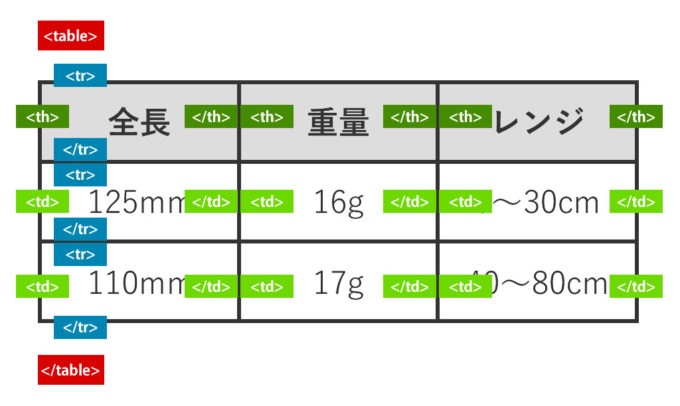
ちなみに、上記表組(table)をHTMLで記述したものが以下。
<table>
<tr>
<th>全長</th>
<th>重量</th>
<th>レンジ</th>
</tr>
<tr>
<td>125mm</td>
<td>16g</td>
<td>0~30cm</td>
</tr>
<tr>
<td>110mm</td>
<td>17g</td>
<td>40~80cm</td>
</tr>
</table>
※境界線の有無や背景色、文字の上下左右揃えに関しては別途「CSS」というファイルで設定・変更をする必要があります。
行を増やすには「<tr>~</tr>(※内包する<td></td>を含む)」を増やしていき、列を増やしたい場合は「<tr>~</tr>」内にある『<td>~</td>(※全「<tr>~</tr>」内に「<td>~</td>」が同数になるように)』を追加します。
上記のような形で記載をすることで、ホームページ/ブログ上に表組を表現することができます。
もっと簡単に「table」を実装!
上記で説明した通り、手打ちで<table><tr><td>~と書いていくことで表組を作成することももちろんできますが、もっと簡単に「<table>」タグを生成してくれるツールがあります。
「table」タグを自動生成してくれるWEBサービス
・PCから「table」タグを実装する場合に便利

・スマートフォンから「table」タグを実装する場合に便利

上記「MobTabGen」というツールでは、
全長|重量|レンジ
125mm|16g|0~30cm
110mm|17g|40~80cm
といった形式で「 | 」で区切って記入することで「table」形式のタグを自動出力してくれます。スマートフォンでブログを更新されている方にはコチラの方がオススメです。
上記のようなWEBサービスを利用して、より簡単に表組(<table>)を実装してみるのも良いかもしれません。
以上、ホームページやブログに表組を追加する方法の紹介でした。