「ロリポップ!レンタルサーバー」で無料の独自SSL利用が可能に!導入の流れ&設定手順
2017.07.28

2017/7/11から「ロリポップ!レンタルサーバー」で無料の独自SSLの利用が可能になりました。早速、ロリポップ!レンタルサーバー
を利用している当ブログ、スナップルアーズも常時SSLを導入してみました。SSLとは何か?また、導入の流れや手順をご紹介したいと思います。
SSLとは何か?
インターネット上でデータを暗号化して送受信する仕組みのことをSSLと言います。個人情報や重要なデータを暗号化して送受信するので、サーバーとパソコン/スマートフォン間の通信を安全に行なうことができるようになり、個人情報など重要なデータを取り扱うネットショップ等を中心に使われていました。
「個人情報や重要なデータの取り扱いなんてしてないから関係ないじゃん!」とお思いかと思いますが、2014年から天下のGoogleがSSL(HTTPS)を推奨しはじめ「検索順位に影響出るかもよ~?」となりつつある現状。今では一般的なサイトやブログでもSSL化をするのがスタンダードとなりはじめています。
SSLにしたからといってすぐに検索順位が上がるワケではないものの、同じようなコンテンツ・ホームページでSSL化しているものとしていないものがあった際、SSL化しているものの方が優遇されるそうな。
SSLにするとどう変わるの?
SSLを導入すると、ホームページのURL(アドレス)が変わります。とはいっても、アドレスの前につく
http://
の部分が
https://
に変更となります。
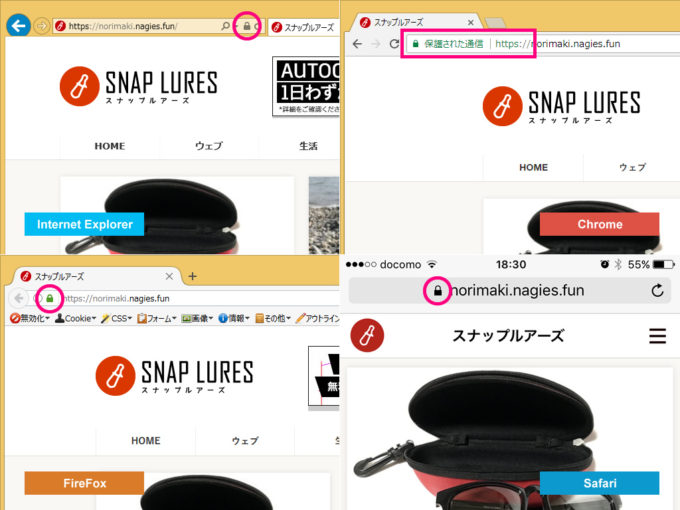
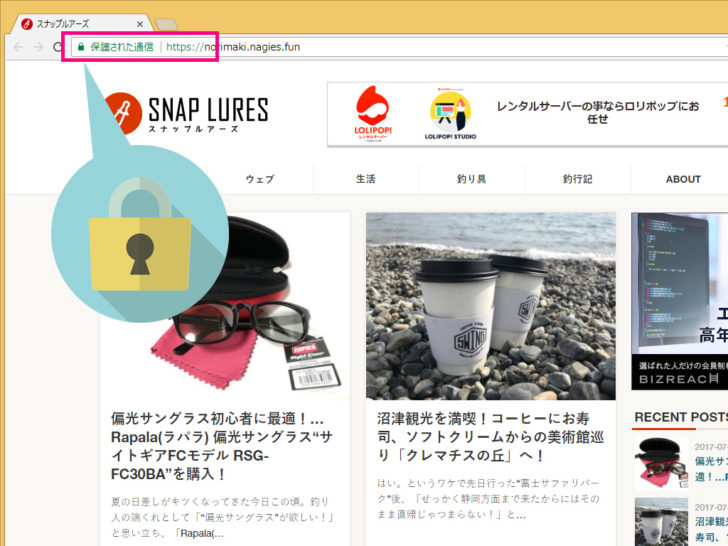
SSL対応サイトのブラウザでの見え方の違い
上記写真のように、南京錠のような鍵マークがつくのが一般。
ロリポップ!独自SSLについて詳しくはこちら
詳しくは、ロリポップ!公式ページにてご確認ください!
- 独自SSL – ロリポップ!
- https://lolipop.jp/service/specs/ssl/
- 無料の独自SSLがご利用いただけるようになりました!
- https://lolipop.jp/info/news/5759/
ロリポップ!無料独自SSL導入の流れ
個別の作業を説明する前に、まずは全体の流れから。
- 1)サイトのバックアップ
設定を進めるにあたり、何かしらの不備があった際に巻き戻すことができるよう、必ずバックアップを取ります。 - 2)ロリポップ!ユーザー管理画面でSSLサーバー証明書の申し込み
ユーザー管理画面から、SSL証明書の申請を行います。 - 3)各種ファイルのパス変更
サイト内の画像リンクやサイト内リンクURLをhttpsアドレスに対応できるよう変更 - 4)(WordPress利用の場合)管理画面>一般設定からアドレスの変更、及び投稿内容の見直し
WordPressを利用してブログ運営をしている場合は、WordPress管理画面から設定を変更します。また、投稿内に記載の内容にhttps://~に対応していない部分を変更します。 - 5).htaccessファイルの変更/設定
旧アドレス(http://~)へのアクセスを(https://~)の新アドレスへとリダイレクト(転送)する設定をします。 - 6)動作確認
サイトやブログがhttps://~のアクセスで正しく表示・動作しているかの確認をします。 - 7)外部登録サイトの設定(ドメイン)変更
ランキングサイトやアクセス解析ツールなど、サイトを登録している他サービスのアドレス変更
以上が基本的なロリポップ!独自SSL導入の流れとなります。
その他、現在運用中のサイト、ブログ等によって異なる部分もありますので、独自SSL化をお考えの方はよく調べたうえで作業に入ることをおすすめします。
ロリポップ!無料独自SSLの設定方法
それでは早速、ロリポップ!無料独自SSLの設定方法を上述の流れに即してカンタンに説明していきたいと思います。
1)サイトのバックアップ
現在のサイト/ホームページのバックアップを取ります。
サイトの形式によりバックアップの取り方は様々ですので、FTP等でデータをダウンロードをしたり、データベースのバックアップを取る等、運用中サイトに合わせた形でバックアップを取ります。
2)ロリポップ!ユーザー管理画面でSSLサーバー証明書の申し込み
- ロリポップ!ユーザー管理画面
- https://user.lolipop.jp/
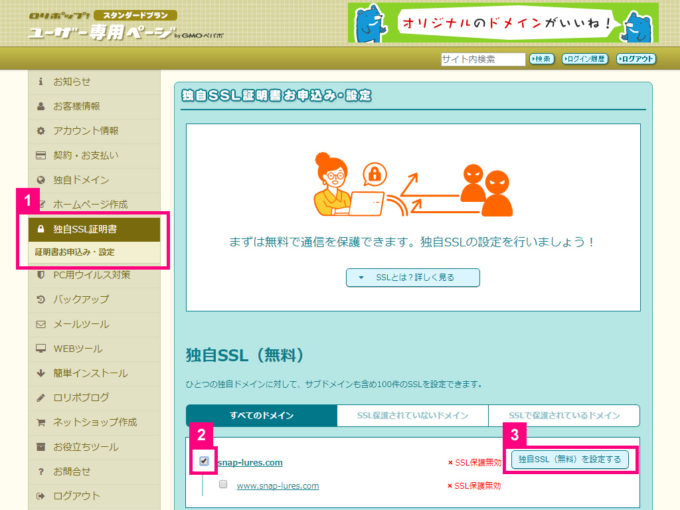
(1)ロリポップ!ユーザー管理画面へとログインし、左メニュー内「独自SSL証明書」を選択します。
(2)独自SSL証明書お申込み・設定の画面が開いたら、独自SSLを設定したいドメインの左にあるチェックボックスにチェックを入れます。
(3)チェックボックスにチェックを入れると、ボタンがブルーに変わり、クリックできるようになりますので「独自SSL(無料)を設定する」を選択。選択するとボタンのすぐ脇に「SSL設定作業中」と表示されます。
以上、3ステップで独自SSL証明書の申込みが完了!
あとは設定が反映されるのを待つばかり!(~15分程度)
※設定が反映されたからといって、これまで表示されていた「http://」のアドレスが見られなくなることはありませんのでご安心を。(しかし長々と「http://」で始まるホームページと「https://」で始まるホームページが両立していると、Googleにコピーサイトと判定され検索順位に悪影響(ペナルティ)がある場合がありますので、上記独自SSL申込みを行ったらできるだけ早く「https://」へ統一することをオススメします。
3)各種ファイルのパス変更
絶対パスで書かれた画像のパス、サイト内リンク等「http://~」で始まるアドレスを「https://」へと変更します。その際、他サイトへのリンク等も合わせて変更してしまうと、リンク先サイトがSSL対応されていなかった場合、リンク切れとなってしまうのでご注意ください。
・WordPressの場合
使っているテーマによって対応方法が異なるかと思いますので、テーマごとにお調べください。自作テーマ等をお使いの場合はテーマをダウンロードし、各画像パス/リンクURL等を変更すればOKです。
4)(WordPress利用の場合)管理画面>一般設定からアドレスの変更、及び投稿内容の見直し
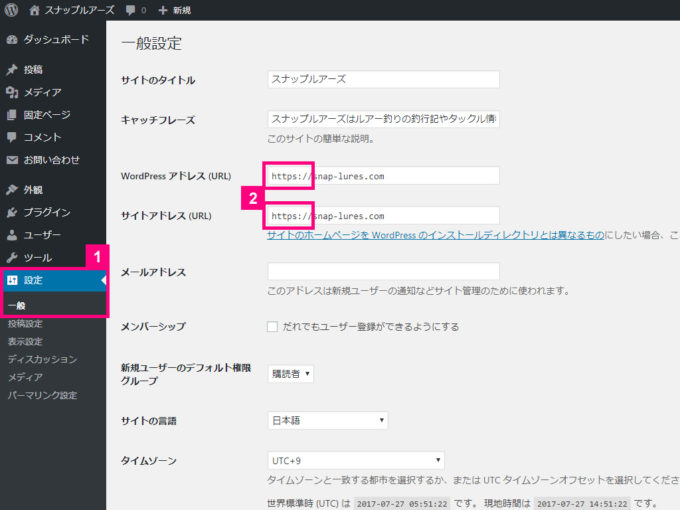
・サイトURLの変更
WordPressを利用してサイト/ブログ運営をしている場合は「管理画面>一般設定」からサイトURLの変更を行います。
・投稿内容のパス変更
投稿内の画像/リンク等のパス変換(置換)も必要な場合はプラグイン「Search Regex」を使うことで一括置換することができますが、瞬時に置換がされてしまうのでご利用には細心の注意を払ってご利用ください。投稿数が少なく、一括置換が心配な方は一投稿づつコツコツと変更をしていくのをオススメします。
5).htaccessファイルの変更/設定
サイト直下にある「.htaccess」というファイルを変更します。このファイルを変更することで「http://」へとアクセスした際に「https://」へと自動転送されます。
※「.htaccess」ファイルの設定を失敗するとサイトが表示されなくなったり等、重大なエラーが発生する可能性がありますので、変更する際は慎重に行ってください。
必ずバックアップを取って、失敗した際には巻き戻しができるような状態にしておきましょう。
・追記内容は以下
<ifModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifModule>
6)動作確認
「https://~」のアドレスで正しくサイトが表示されるかどうかを確認。各ページ、アドレスバー部分にきちんと鍵マークが出ているかを確認しつつ、鍵マークが正しく表示されていないページでは「http://」のパスが残っていないかを改めて確認します。
また、「http://~」のアドレスでアクセスした際、正しく「https://~」のアドレスに自動転送されているかを併せて確認してください。
7)外部登録サイトの設定(ドメイン)変更
以下のようなサイトを外部サービスに登録している場合、サイトURL(ドメイン)の変更をします。
- Google Analytics
- Google SearchConsole
- ブログランキングサイト
- アフィリエイトASP
などなど。
その他、登録しているサービス等があれば、登録URLの行います。
以上で簡単な「ロリポップ!独自SSL化」作業の手順になります。
簡単にできればカンタンにできちゃいますが、ハマるとかなりハマってしまうので、実際に独自SSL化をお考えの方は上記の手順も参考にしつつ、自分のサイトの状況・構成等をしっかりと把握してからの設定を行うことをオススメします。
独自SSL化の作業は自己責任でお願いします!