GoogleMap(グーグルマップ)をブログへ貼り付ける方法!
2015.07.29

前回更新したTwitterの“つぶやき”をブログにカンタンに貼りつける方法!に続いて、GoogleMapをブログに張り付ける方法をご紹介します。
つい最近、ワタクシもブログにマップを貼り付けようとして
「あれ……?いつものボタンがないゾ……」
となりました。
最近またマップの貼り付け方法が変わったようです。(2015.07.29現在)
結構頻繁に(年に1度くらいは)GoogleMapのバージョンアップのタイミングなどで貼り付け方法が変わることがあります。
これまでの貼り付け方法
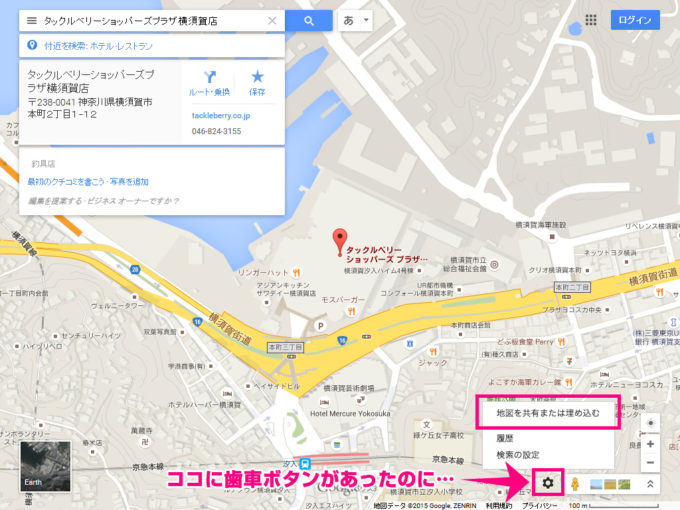
つい先日までは、GoogleMapページの右下に“歯車”アイコンがあり、クリックすると「地図を共有または埋め込む」といったリンクがありました。
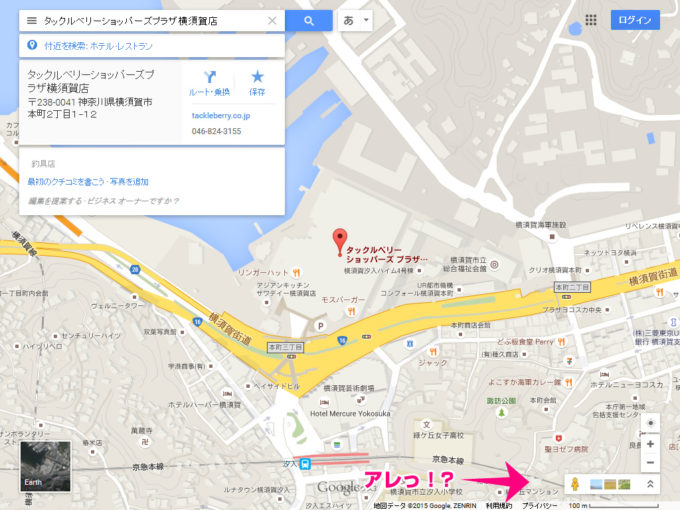
ところが昨日、同様の方法でGoogleMapを埋め込もうとしたところ……
はい、アッサリとナンの前ぶれもなく歯車ボタンが無くなってました……
……で、迷いに迷った挙句、やっと貼り付け(埋め込み)方法がわかりました。
GoogleMap(グーグルマップ)の貼り付け方法
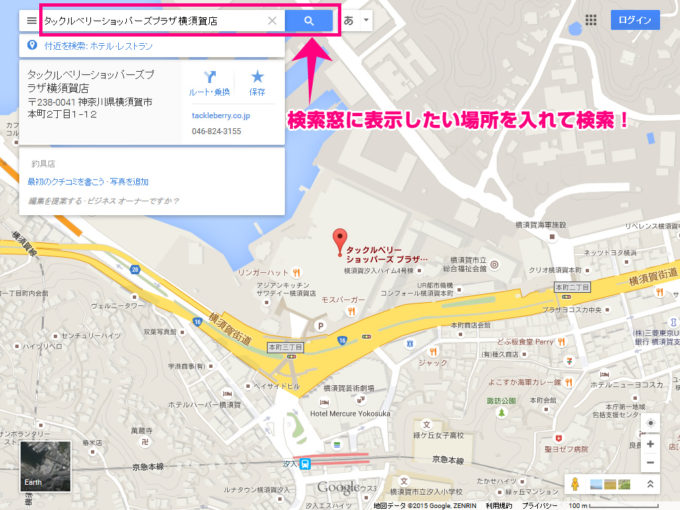
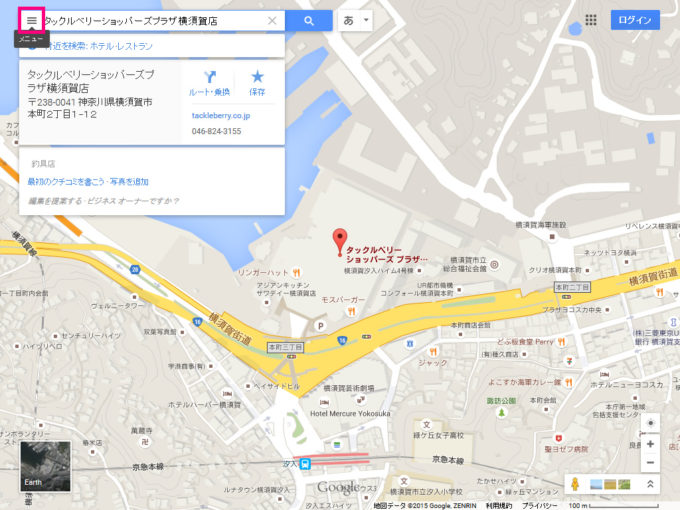
【1】貼り付けたい場所をGoogleMapで表示します。
GoogleMapのページを開いて、左上の検索窓に地名や場所名を入力して検索して、ブログ等に貼り付けたい場所を表示します。
【2】検索窓左端のハンバーガーメニュー(三本線のヤツをそう言うらしい)をクリック
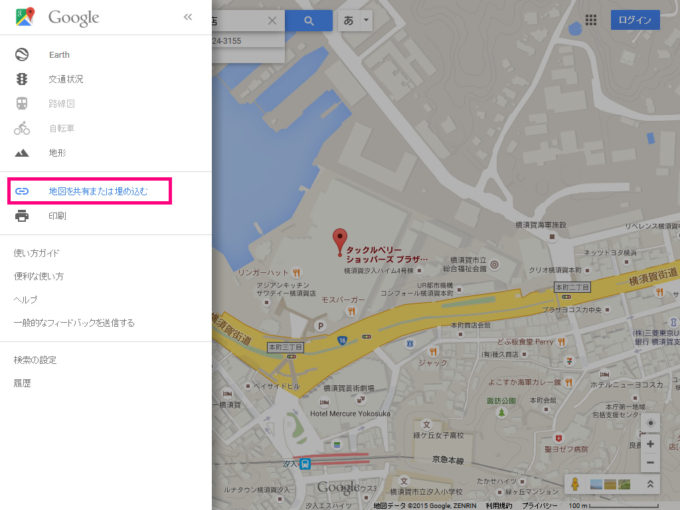
検索窓左端のハンバーガーメニューをクリックすると、画面左側から様々なメニューが“ヌルっ”と表示されます。
メニュー中段に「地図を共有または埋め込む」があるのでクリックします。
【3】生成されたソースコードをコピー
(1)表示されたウインドウ内上部、[地図を埋め込む]を選択します。
(2)貼り付けたいサイズをプルダウンから選びます。(任意の大きさにしたい場合は“カスタムサイズ”を選択することで、縦横共に数値で表示サイズを入力することができます。)
(3)生成されたソースコードをコピーします。
【4】コピーしたソースコードをブログエディタ等に貼り付け
上記のように、カンタンにGoogleMapの貼り付けができるようになるかと思います。
この記事を参考に、お試し頂けましたら幸いです。